

about
Hi! My name is Samantha Yee and I'm in my third year at the University of Waterloo studying Systems Design Engineering!
To me, SYDE allows me to explore two key ideas:
- systems that help us learn about the world
- design that allows us to change it
This intersection fuels my passion for tackling problems from a human-centered perspective, always aiming to find innovation, curiosity (and fun!) in my work.
I'm currently looking for Fall 2025 and Summer 2026 internships in development or design, let's make something cool together! :)
skills

HTML

CSS

JavaScript

Figma

Liquid

Python
experiences
Front-End Developer @ Apricotton
Jan-Apr 2025 | Toronto, ON
Built responsive, high-converting Shopify storefront features, increasing purchase rate by 128% and boosting daily traffic by 329%
UX Designer @ Solaire Canada Solar
Jun-Aug 2024 | Remote
Designed and launched a responsive website and brand system from scratch, increasing traffic by 154% and boosting user engagement by 61%
UI/UX Designer @ Health Canada
Oct-Dec 2023 | Remote
Redesigned Canada's Food Guide dashboard via usability testing, heuristic reviews, and Figma prototyping to improve accessibility for 9.7M+ users
Software Engineer @ Health & Rehab Research Inc.
Jan-Mar 2023 | Remote
Built a Python-based machine learning model (78% accuracy) to assess cardiovascular risk, working with 4.6M+ data points and time-series imputation techniques
projects

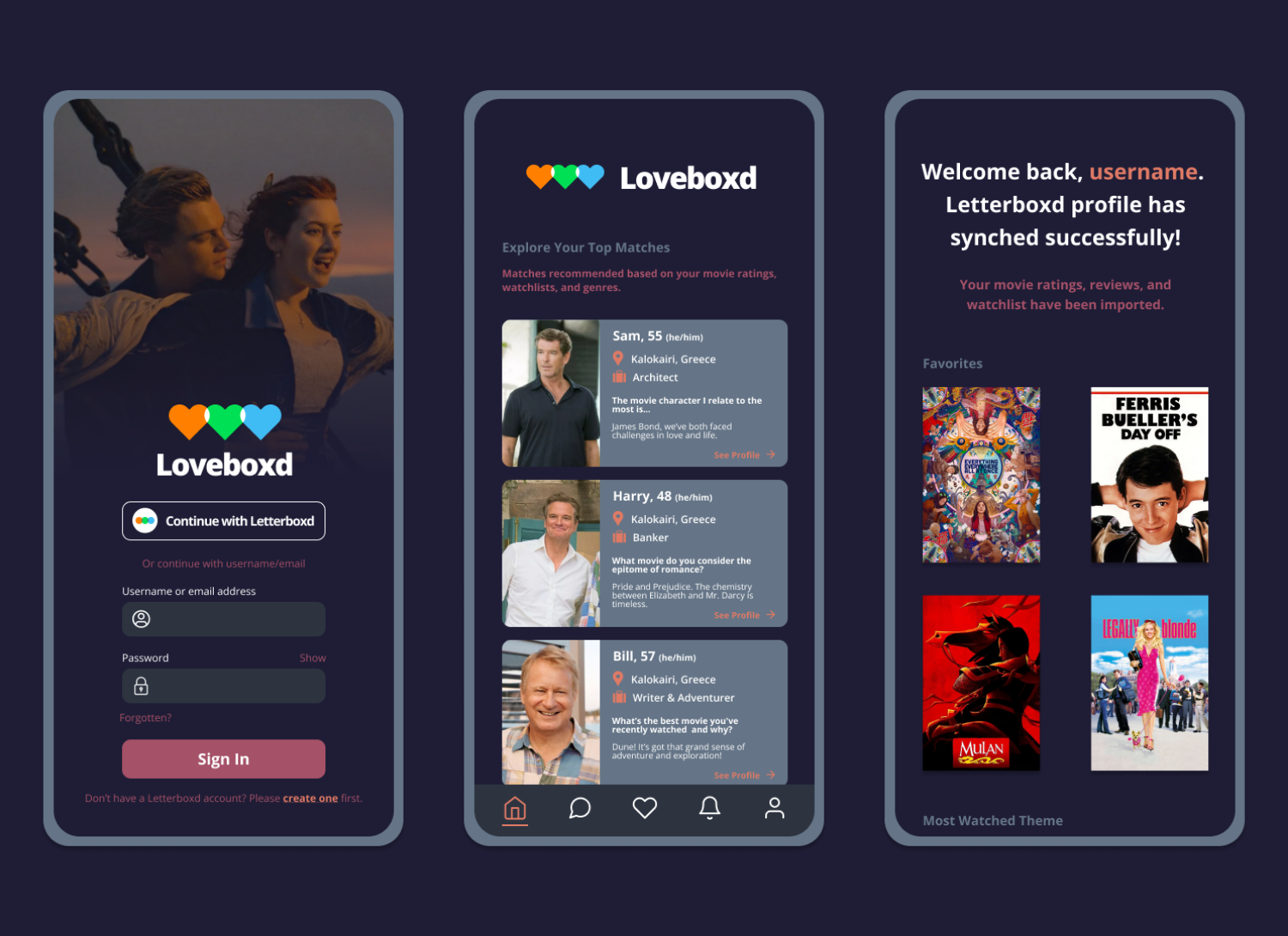
Conceptualized a dating app that integrates a user’s Letterboxd movie preferences to recommend matches, created a responsive prototype in Figma with a cohesive design system


A program designed to donate electronic devices to rural, low-income areas, focusing on Indigenous reserves

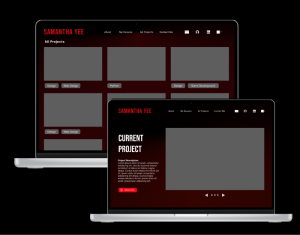
A Figma wireframe of my portfolio to display projects I've worked on, emulating Netflix's UI - currently implementing this into code

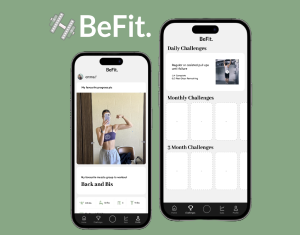
A social app to encourage users to achieve their fitness goals by blending the social aspects of BeReal with personalized daily challenges
- A snapshot of my time in Santorini, Greece :)